どらびです.
今回はロゴマークとタイトルロゴのデザインを考えてみたのでお披露目?という事で作成の流れを記事にします.
いや,ぶっちゃけ草案考えるまでが大変で,考えがまとまったらすぐできる.
ちなみにフリーソフトしか使ってないので無料です.ロゴでフォント凝りたいとかなると有料ソフトが必要になるとは思います.
代表例はもちろんadobe photoshop
今回の記事では利用しませんが,同じことというかそれ以上に凝ったことができると思います.
ただし,結局アイデアが出なければ話にならない!!ということで,お悩みの方の一助となれば幸いです.
デザインの前に:まずはコンセプト
私の例で考えた経緯?時系列の考えをまとめると,
- そもそもブログタイトルを変えたいと考え始める
- 売れてる人のブログタイトルは4文字以内が多い
- ヒロフカというタイトルで決定する
- タイトルロゴデザインを考え始める
- ひらがなかカタカナかを決定する
- デザインを考える
という流れでした.類似した考えの人は途中経過も含めて参考になるかもしれませんね.
一般的なロゴデザインに関して,調べたことや考えたことは後半に書いていきますので,関連のあると思われるところまで目次で飛んじゃってください.
ブログタイトルについて
このブログ,もともと
広く浅く時々深く
って名前でやってました.なんですけど,ドメイン取った後に,同一名のブログとか結構あることに気づいちゃったんですよね…致命的ミス…
という事でタイトル変更を考えてきました.
サクッとご紹介するとタイトルを考える時のポイントとしては次のような感じになります.
- 漢字はできるだけ使わない
- 3,4文字程度
- 被っていない(最重要)
といったところでしょうか.ブログタイトルは顔になります.覚えてもらわないと話になりません.
ドメインもよくわかりやすいのを取得しろって言われますが,正直怪しさ満点!って感じの長いURLとかにならなければいいんじゃないかとは思います.
稼いでる人に見られたら怒られそうだけど…
ひらがなかカタカナか
4文字で漢字使わないって言ってるので,選択肢は必然的にひらがなorカタカナ.もしくはその組み合わせになるんじゃないかと思います.
自分の場合はカタカナにすることにしました.これに関しては順序が人によって変わるかもしれませんが,自分の場合はロゴマークも同時に考えていて,ひらがなのアイデアが全く浮かばなかったので必然的にカタカナ一択.
まあこじつけ感はありますが,ガジェットだのDIYだの,横文字使いたい感はあるので,そういうイメージを多少なりともタイトルからも出していきたいという希望的観測もあります.
ひらがなのパターンは,個人的には和の雰囲気を出したいときか,柔らかい感じを出したい時がいいんじゃいかなあと思います.例を挙げるならゆるふわ系旅ブログとか?フォントも細めで出してあげるとか.あとはガッツリ墨字.
アルファベットももちろんアリだと思いますが,ロゴとかの選択肢が意外と少な目です.母語じゃないからか,崩されると一気に読みにくくなるんですよね.ついでに覚えてもらえる率も(多分)低下します.
はい.というわけでようやく本題のデザイン編へ.
デザインを考える
まずは大枠
ロゴマークとロゴデザインは親和性が大事だと思いますので,同時に考えた方が良いと思います.
何かイメージされているものがある場合はそこからのインスピレーションで良いと思います.マスコットキャラみたいなのがいる場合や,世界観などがある場合ですね.アメコミのブログ(あるのか知らないけど…)とかなら,赤,青,黄あたりのカラーを基調としたロゴマークが個人的には浮かびます.そんな感じ.
当ブログの場合,自分のデフォルメ2頭身キャラはありますが,これをブログ前面に押し出す感じではないのかなあと個人的には思ってました.というよりココナラで描いてもらったものなので安易に欲しいポーズで描き直すとかができませんw
そんなわけで,別方向からのアプローチとして,「モノづくり」というキーワードから攻めました.CAD感と言いますか,幾何学的な,ブロック感のあるデザインにしようというアイデアです.
詳細デザイン
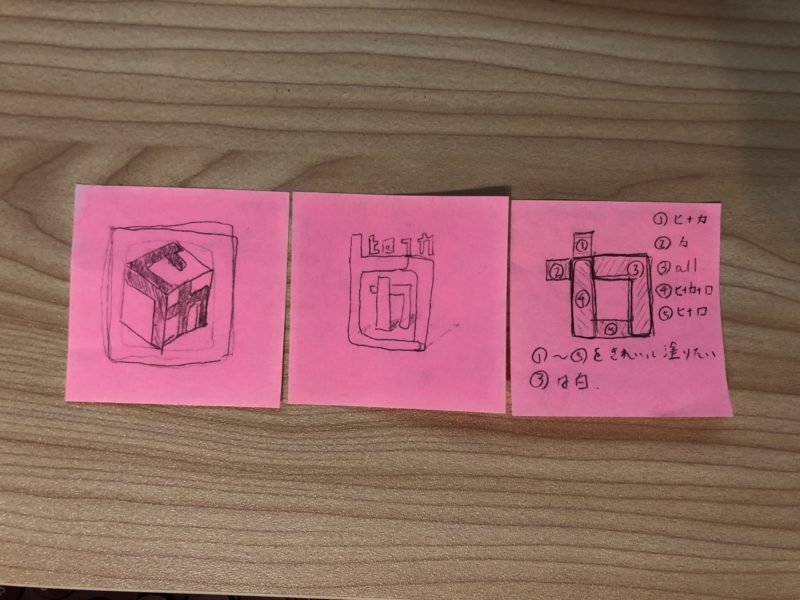
幾つかアイデアを出して紙に書き起こしてみました.それがこちら.

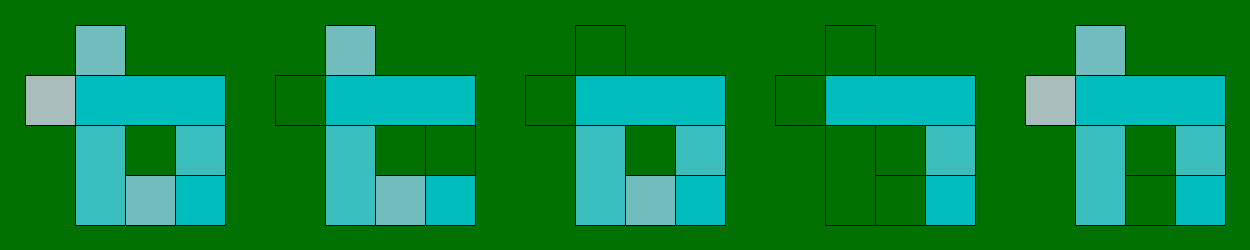
自分で思いつくアイデアは基本的に「ヒ」「ロ」「フ」「カ」の文字を構成要素に分解して,共通項とそれ以外の部分にばらして,配置しなおす.というものでした.
平面から見た時にそれぞれの文字が読み取れるように奥行き方向に配置したものをアイソメ図としてみるとか,そんなことを考えてはみたりしました.(写真中央)
でもロゴマークって結局覚えてもらうためのものなので,
- 意味がすんなり入ってくる
- シンプルで覚えやすい
の2点が非常に重要です.というわけで最初の案は却下.
その次に出てきたのが今のデザインです.意味合いとしてはシンプルで,それぞれの文字を重ねただけです.形もシンプル.
最適解だとは思いませんが,そもそもデザインに一意の解はないと思った方が良いので,最終的には自分が納得してればいいと思います.
配色
デザイン原案が決まったところで次は配色です.
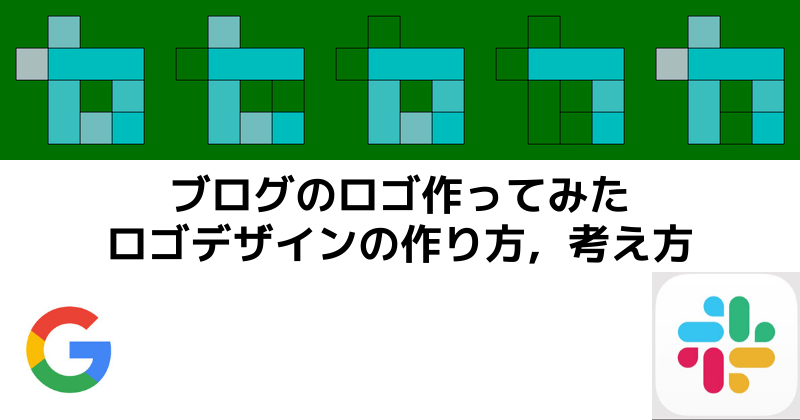
配色例として,googleとslackのロゴを挙げます.こんな感じ.


見るとわかるように割と原色に近い色を配置しています.
最初はこれと同じ感じでカラフルにしようかと思いましたがやめました.配色においてはトータルバランスを考える必要があるからです.
どういうことかというと,当ブログの場合,メインカラーは暗めの緑色です.
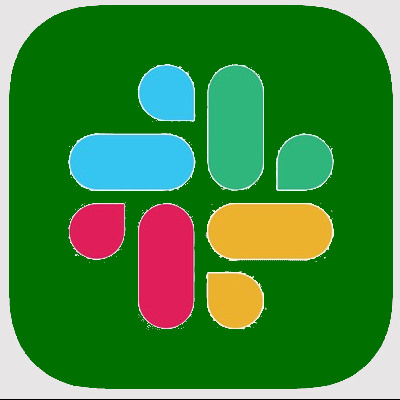
ここにslackロゴを置くと,

若干違和感がありませんか?背景白ならいいんですけど,緑が背景色と同化してしまうんですよね.
逆に水色は見やすいことがわかりますかね?水色はアソートカラーといって,当ブログの背景色とは相性がいいのです.
そういうわけで,注意点としては,
ロゴ単体だけでなく,ロゴが配置される場所も考えてデザインする
事が大切です.グーグルのロゴが置かれる部分って大概背景は白か黒かみたいなことが多いと思います.そういう場合は原色を大目に使ったロゴもいいと思います.
一方で,例えばファッションブランドとか,服やらバッグやらの上にロゴが載る場合,色は単色かつモノトーンorシルバー系が多いと思います.
シルバーなどの反射する色味は他の部分とのコントラストを作れるので,ロゴを強調したい場合は良しです.
但し,ブログの場合はお勧めしません.うるさい感じになります.
配色の実例(当ブログの場合)
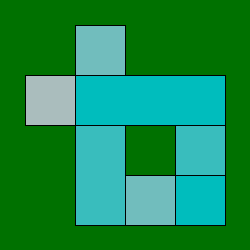
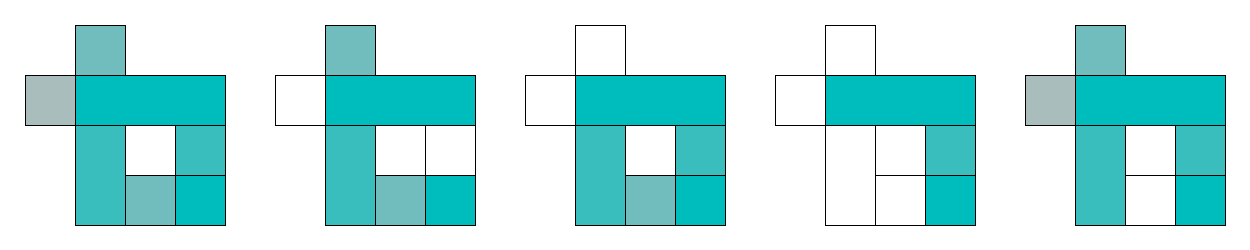
先程説明した考えで,色は単色で,トーンを調整することで文字を重ねたことを表現することにしました.

重なっている文字数が多いほど,水色の色味が増していきます.
ちなみに,この水色は色相環から,背景色に対して相性の良いカラーを探してきて,トーンを変えていくという作業をして作っています.色相環上で相性の良い色を探してきてくれるサイトの一例としてこんなのがありますので参考にすると良いと思います.

ロゴマーク完成
デザインと色が決まれば完成です.
私のやつを再掲します.

文字の方も本来であれば別途デザインしますが,私の場合はロゴがそのままマークに反映されているので,ロゴをコピーして,不要な部分を消すだけでした.
終わりに
いかがでしたでしょうか.ブロガーさんなどで,こういうのを自分でやってみたいという方がいらっしゃいましたら一度チャレンジしてみると良いと思います.
ただ,こだわりがない方はサクッと頼んでしまう方が楽かもしれません.
ココナラであればピンからキリまで値段設定があると思いますので,一度以来の見積もりを出してみるのがオススメです.
それでは



コメント